Ikona stránky. Odlište svůj e-shop
Ikona stránky nebo-li favicon pomáhá odlišit web pomocí ikony, která se zobrazuje před jeho názvem. Můžeme jí vidět v záhlaví prohlížeče, na záložkách, v historii prohlížení, ale také jako ikonu zástupce na ploše. Favicon si lze představit jako takové "logo" webu. Proto i ve skutečnosti má podobu loga nebo aspoň jeho části.
V tomto článku si ukážeme, jak favicon doplnit také do vašeho e-shopu.
Favicon pomáhá odlišit web od ostatních a zároveň budovat povědomí o vaší značce.
Ukázky použití
|
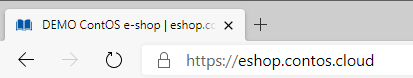
Favicon v Microsoft Edge. |
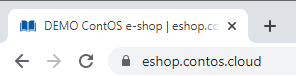
Favicon v Google Chrome. |
|
Favicon v Opeře. |
Favicon v historii prohlížeče Chrome. |
|
Favicon v Mozilla Firefox. |
Favicon v záložkách Mozilla Firefox. |
Získání souboru pro favicon
Soubor je obrázek čtvercového tvaru, ideálně ve ve formátu .ico, .png nebo .jpg. Aby bylo logo stránky výrazné a ostré, doporučujeme použít spíše jednodušší, méně komplikované a členité rastry. Zkuste např. ikonu o velikosti 256x256 pixelů.
Šikovný grafik jistě dokáže takový soubor na základě vašeho firemního loga vytvořit, popř. vymyslet.
Obr. 1 - Zdrojový soubor s obrázkem pro favicon.
Nahrání favicon do e-shopu
Posledním krokem je soubor s favicon nahrát do ContOSu a poté provést synchronizaci:
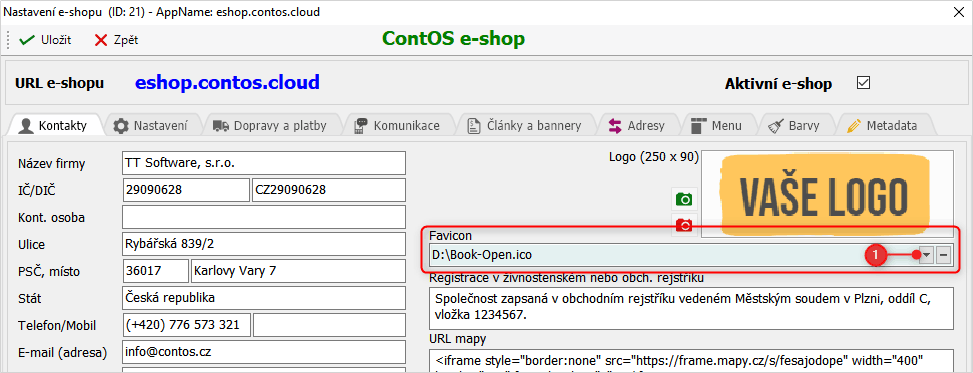
1) V nastavení e-shopu otevřeme detail e-shopu a hned na první záložce vybereme soubor s favicon (č.1). Nastavení poté uložíme.
Obr. 2 - Načtení souboru s favicon do ContOSu.
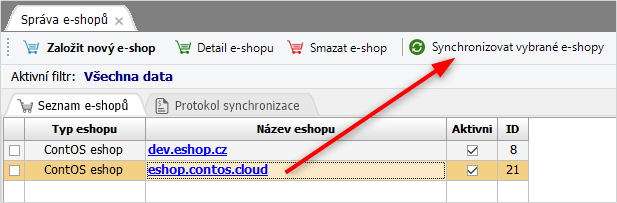
2) Provedeme synchronizaci.
Obr. 3 - Nahrání favicon na e-shop pomocí synchronizace.
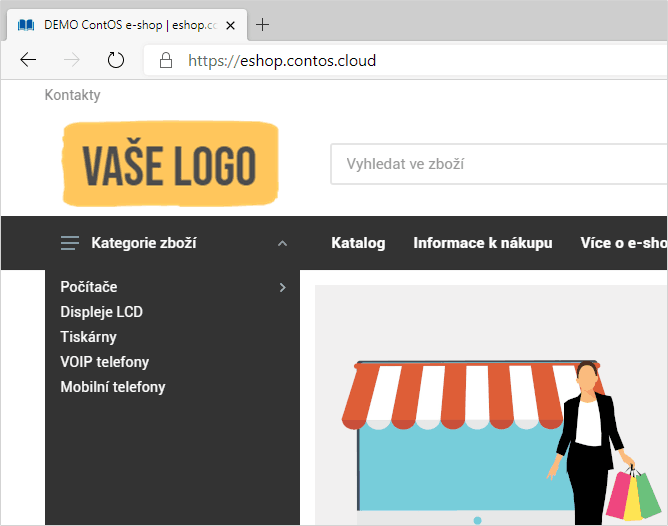
Po otevření stránky s e-shopem již uvidíte nově přidané logo stránky - favicon.
Obr. 4 - Jak vypadá e-shop s nahraným favicon.