Informační lišta
Informační lišta je úzký pruh, který se obvykle nachází v horní části webové stránky. Slouží k rychlému a viditelnému zobrazování důležitých zpráv, upozornění nebo oznámení pro návštěvníky webu. Může informovat o slevových akcích, změnách v provozu, bezpečnostních aktualizacích nebo jiných důležitých novinkách. V angličtině se setkáme také s názvy "announcement bar", "notification bar", nebo "alert banner".
Díky své nenápadné, ale efektivní formě zajišťuje, že uživatelé ihned získají potřebné informace, aniž by narušovala jejich zážitek z prohlížení webu. Moderní informační lišty mohou obsahovat zvýraznění částí textu, odkazy na podrobnější informace a emotikony.
Použití informační lišty je skvělý způsob, jak udržet návštěvníky v obraze a zároveň zachovat přehlednost a funkčnost stránky.

Nastavení barvy podkladu a písma
Pro nastavení barvy podkladu a barvy písma informační lišty v e-shopu postupujte následovně:
Přejděte do nastavení služeb a zvolte položku s e-shopem.
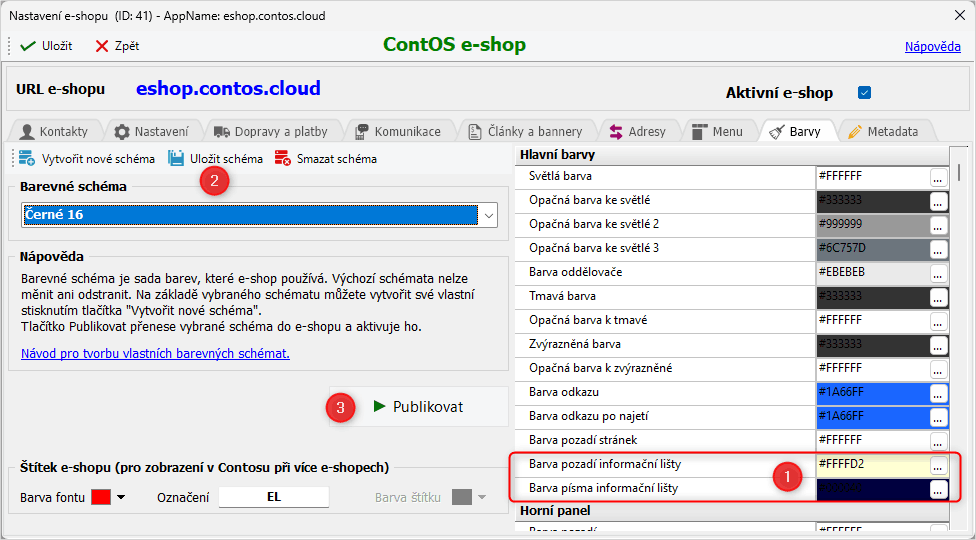
- Klikněte na záložku "Barvy"
- V nastavení e-shopu přejděte na záložku "Barvy", kde lze upravit barevné schéma.
- Najděte položky pro informační lištu
- V seznamu hlavních barev vyhledejte položky:
- "Barva pozadí informační lišty" (viz označení 1 na obrázku) – tato hodnota určuje barvu podkladu informační lišty.
- "Barva písma informační lišty" – tato hodnota nastavuje barvu textu v informační liště.
- Upravte barvy
- Kliknutím na barevný čtvereček vedle těchto položek otevřete paletu barev a vyberte požadovanou barvu.
- Uložte změny
- Klikněte na tlačítko "Uložit schéma" (označené jako 2 na obrázku), aby se změny v barevném schématu uložily.
- Publikujte změny
- Aby se nové barvy aplikovaly na e-shop, klikněte na tlačítko "Publikovat" (označené jako 3 na obrázku).
Po těchto krocích se informační lišta zobrazí s novým nastavením barev na vašem e-shopu.

Obsah informační lišty
Pro nastavení textu v informační liště na e-shopu postupujte takto:
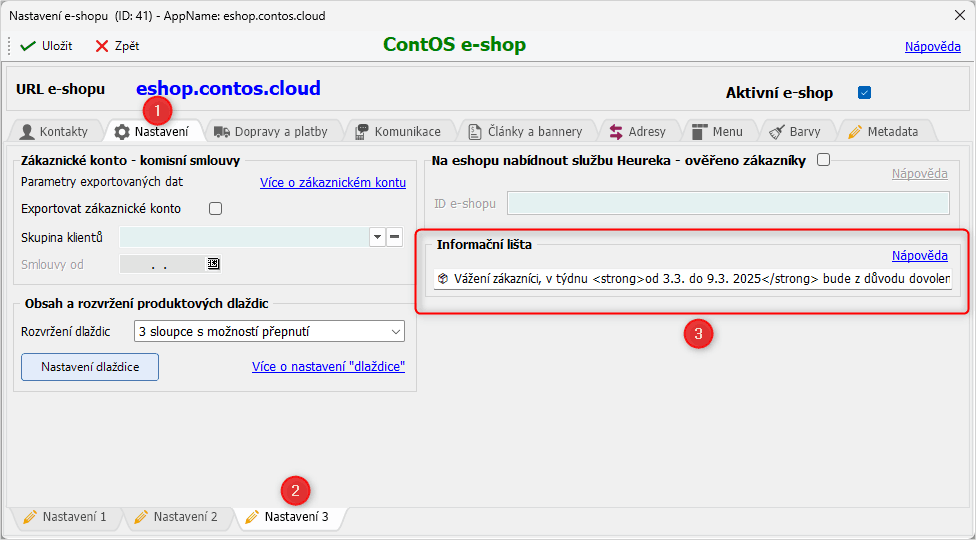
- Otevřete nastavení
- Klikněte na záložku "Nastavení" (označeno jako 1 na obrázku).
- Přejděte na sekci "Informační lišta".
- Zadejte text do pole informační lišty
- Do textového pole vepište oznámení, které chcete zobrazit uživatelům (viz označení 3).
- Využití HTML značek, emotikonů a odkazů
- Text v informační liště může obsahovat základní HTML značky pro formátování:
- Tučný text: <strong>Vaše zpráva</strong>
- Kurzíva: <em>Vaše zpráva</em>
- Odkaz: <a href="https://example.com">Klikněte zde</a>
- Můžete také přidat emotikony, například:

- Pokud chcete vložit hyperlink, použijte <a href="https://example.com">Text odkazu</a>.
- Uložení a publikace změn
- Po zadání textu nezapomeňte změny uložit kliknutím na tlačítko Uložit.
- Klikněte na Publikovat, aby se změny projevily na e-shopu.
Díky možnostem HTML a speciálních znaků lze informační lištu přizpůsobit tak, aby byla vizuálně poutavá a lépe komunikovala důležité zprávy uživatelům.
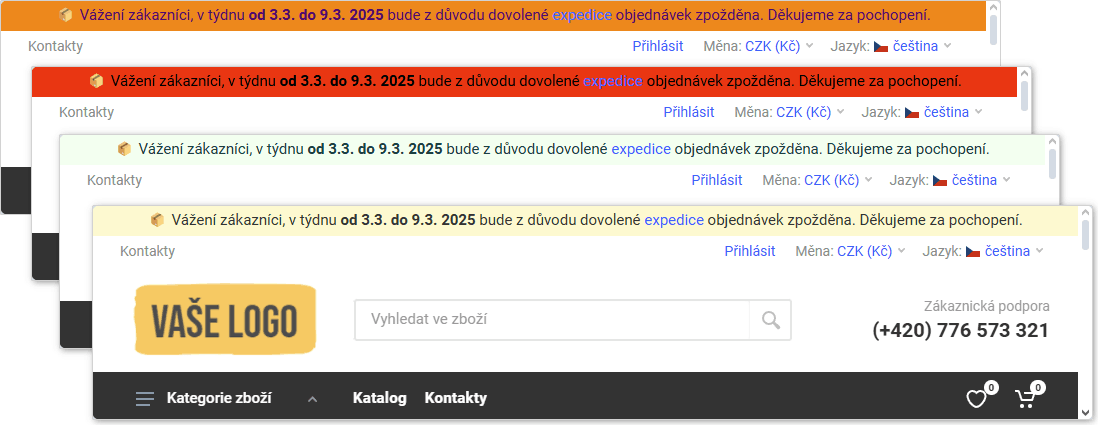
Příklad:
📦 Vážení zákazníci, v týdnu <strong>od 3.3. do 9.3. 2025</strong> bude z důvodu dovolené <a href="/">expedice</a> objednávek zpožděna. Děkujeme za pochopení.